カスタムスキン作成 [カスタムスキン]
最近のメンテでスキンが編集できるようになったという事で簡単ではありますがちょこっとやり方を試してみました (^o^)
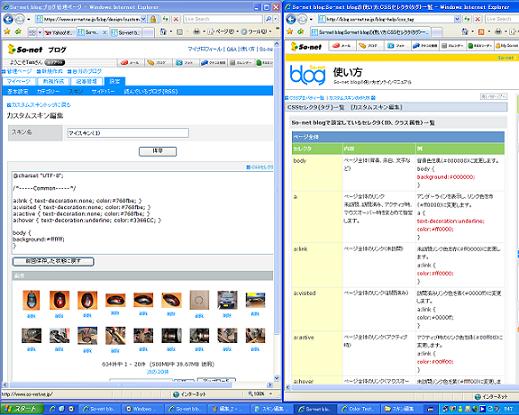
まずは右上の「Q&A」から「使い方がわからない場合」→「CSSセレクタ(タグ)一覧」をクリックしてタグの内容を確認します。
次に
http://www.teacup.com/common/img/ja/fbbs/popup_color.html
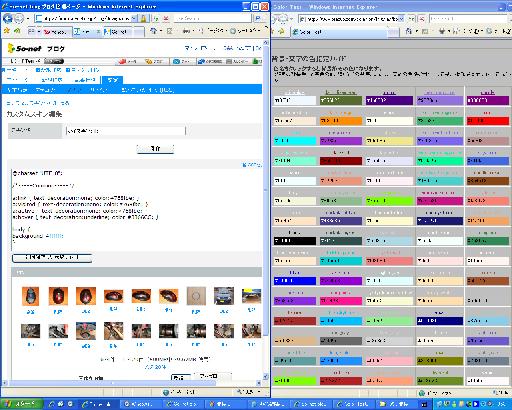
を表示させて色のタグを確認します。
新規作成の色選択でも色タグは出せます。
「管理ページ」から「設定」→「スキン」→「カスタムスキン」を選択。

「カスタムスキン新規作成」から自分の使いたいスキンのスタイルシートを確認(customをクリック)します。
確認できたら「カスタムスキン新規作成」から「スキン選択」をクリックして、そのまま「保存」をクリックしてとりあえずスキンを作成します。

できたら「スキン選択:カスタムスキン」の「custom」(画像)をクリックすれば現在のカスタムスキンのイメージがプレビューできます。
プレビューを確認できたら必要ないのでプレビューを閉じていよいよ編集です。
今回は「プレーン」を選んでみました。
先ほどの「スキン選択:カスタムスキン」の編集したいスキンの「編集」をクリックします。
こんな表示がでますが「はい(Y)」で先に進みます。

スキンの編集画面と「CSSセレクタ(タグ)一覧」を並べて表示させると作業しやすいです。

ついでに色のタグも並べておくといいかな。

あとは「CSSセレクタ(タグ)一覧」でタグの内容を確認しながらカスタムスキンの色、枠線、背景画像なんかを変更していけばOK。
手始めにbody(ページ全体の背景色)を「#ffffff」(白)から色タブの「#ffd700」(gold)に変更してみます。
これが、

body {
background:#ffffff;
}
を
body {
background:#ffd700;
}
と変更して「保存」すると、

こうなって、
ブログタイトルバナー全体の画像変更は、
#banner {
height:140px;
clear:both;
}
の
#banner {
の右端をクリックして、下から画像を選んでクリックすると
#banner {background:url(/blog/_images/blog/_769/gooverability/6245506.jpg) no-repeat;
height:140px;
clear:both;
となって、

こんな感じになります。
mikao様、参考になったでしょうか?
(追記):mikao様に捧ぐ。。。
「Q&A」の「CSSの基礎知識」をみると【基本構文】p {color:#FF0000;} となっているので色の指定は{color:#FF0000;}の部分の変更となります。
なので、タイトルの文字を白くするなら、
/*-----Common-----*/
a:link { text-decoration:none; color:#ffffff; }
a:visited { text-decoration:none; color:#ffffff; }
a:active { text-decoration:none; color:#ffffff; }
a:hover { text-decoration:underline; color:#3366CC; }
の上の3つ目までを同じ色に指定します。(#ffffffの部分)
マウスが文字の上を通過した時の色は4つ目の #3366CC の色を変更します。
変更後

これを見ると、
「項目」: 「指示値」;
てな感じで、:と;で文章が区切られているんですね。
これはメインページ全体のリンクの色の変更となるので、タイトルの文字以外にも個別にリンクの色を設定できないところは同じ色になります。
基本設定がこの辺に関しては細かく設定できないようです。できる方いたらヘルプ。。。
タイトル文字だけ変更できないかいろいろやってみたのですが私ではできませんでした (^_^;)
(更に追記)
#banner h1 a{color: #FF9900;}
#banner h1{
margin: 0px 0px 30px 0px;
padding: 40px 0px 0px 10px;
font-size:70px;
font-family:HGP創英角ポップ体,serif;
}
のように、
#banner h1 a{color: #FF9900;}
の部分でタイトルの色を変更することができました。(#から後ろは変えてね)
ただし、後からやるカスタムバナー作成のようにサイドバーを追加するとサイドバーの設定が有効になります。
合わせて使う場合はサイドバーの設定をしっかりやってください。(両方同じにしても良いけど。。。)


おぉ~、ありがとうございます。
参考になりました!!
なにやら面倒そうなので自分で調べながらはやめてました(^_^;)
オイも挑戦したいと思いますだ(^^)v
by (2007-01-26 20:22)
Heppeさん、こんばんは。
タグさえわかってしまえば後はやってる内にできると思います。
がんばって、カスタムスキン作ってみましょう~(^o^)
by Ten (2007-01-26 23:27)
Tenさま☆ありがとうございます~♪ちくちくやってみたのですが???な
部分がたくさんあって(;`皿´)/ムズカシー。
全体像を掴んでいないからダメですね。。でも自分で自由自在に
作れるようになったら素敵なのが出来上がるんだろーな♪
少しづつ手を加えながらお勉強してみます。
(mikaoのスキン・・・タイトルの色を変えたいんですけど
どーすればイインでしょうか?)
by mikao (2007-01-27 00:36)
mikaoさん、おはよう御座います。
メインのタイトルはリンクが優先されるようでブログ全体のリンクに対しての色を変更する事になるようです。追記をご確認ください (^o^)
いろいろ変更してうまくいった時はうれしくなりますね。
がんばって作っていきましょう~(^o^)
by Ten (2007-01-27 08:45)