モニターキャリブレーションやってみました♪(Android & iOS) [PC]
今日は昨年末に予定していたAndroid と iOS のモニターキャリブレーションをやってみました。![[ぴかぴか(新しい)]](https://blog.ss-blog.jp/_images_e/150.gif)
一応変化はありましたが、あまり理解してない部分も多いため、こんな感じになるんだな~ぐらいで
見ていただければと思います。(^^;)
キャリブレーション前の表示イメージはこんな感じ。
メインモニターの液晶パネルがTNだってこと忘れてたw(角度で見え方が変わる)
ちょっと色が不自然なのはご了承ください。
まずは、iOS端末のキャリブレーション。
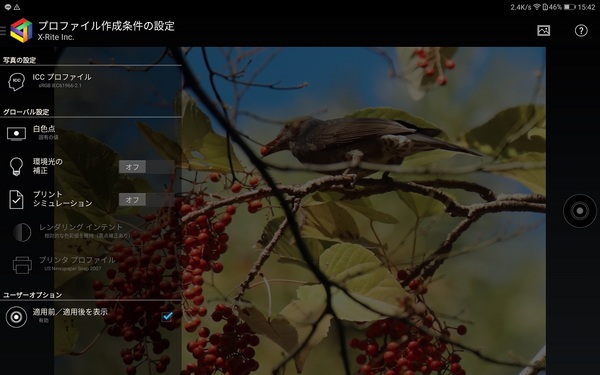
キャリブレーションが終わるとこんな画像になります。
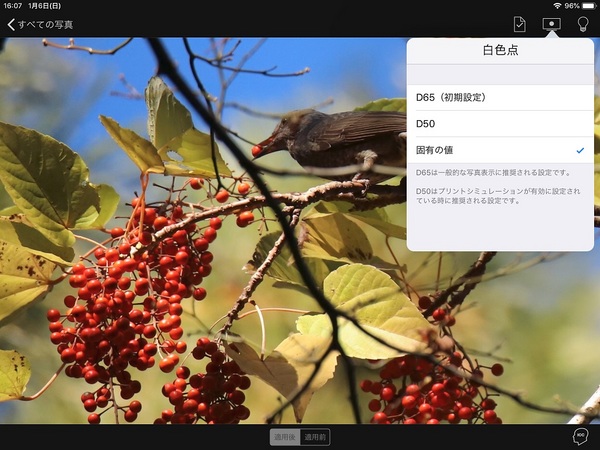
表示条件を変更する場合は、この辺を変更します。
白色点はモニターと見比べた時に固有の値の方が良かったのでこれにしています。
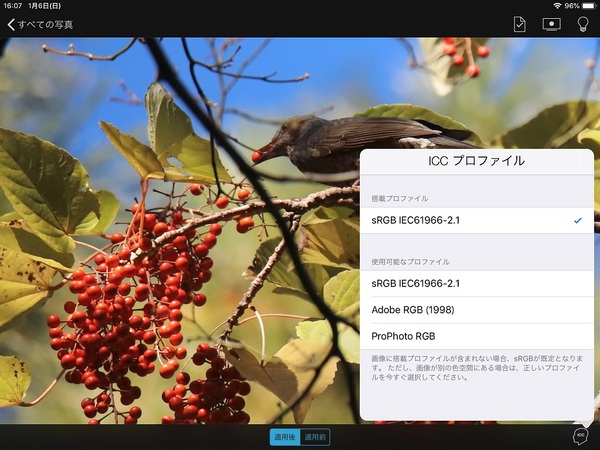
ICCプロファイルはこんな感じ。
Adobe RGBとかもありますけど、液晶の性能次第なので100%再現とかは無理なんでしょうね。
続いては、Android端末のキャリブレーション。
Android端末の場合は、キャリブレーターを直接Android端末に接続する必要があります。
そこで、こんなものが必要です。
家電量販店でもPCパーツの売り場に行くとあったりします。コスパが良いです。![[るんるん]](https://blog.ss-blog.jp/_images_e/146.gif)
相手側(microUSB)はAndroid端末によりますので、ご注意ください。
キャリブレーション終了後。
表示条件を変更。
白色点やICCプロファイルを、iOSと同じ設定にします。
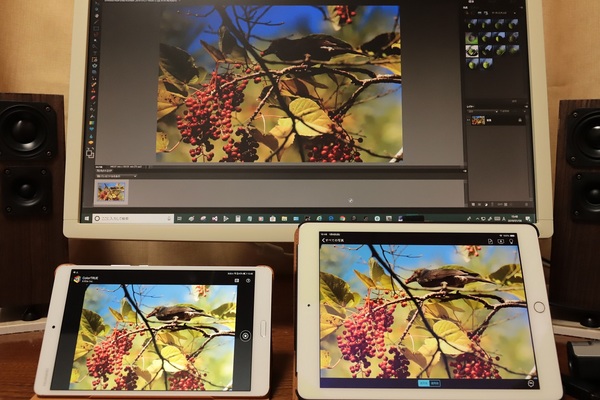
キャリブレーション後の表示比較。(メインモニターの角度が・・・)
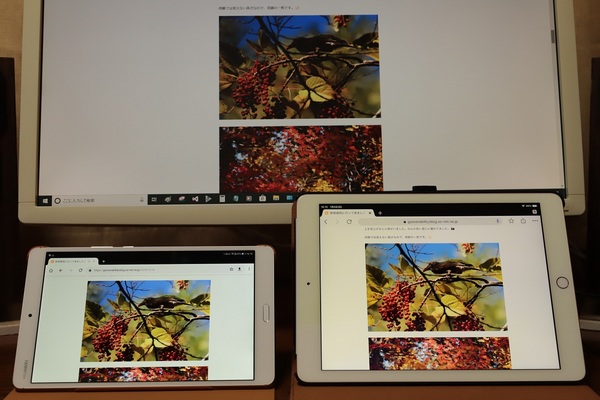
Google Chromeでの表示比較。(メインモニターの角度が・・・)
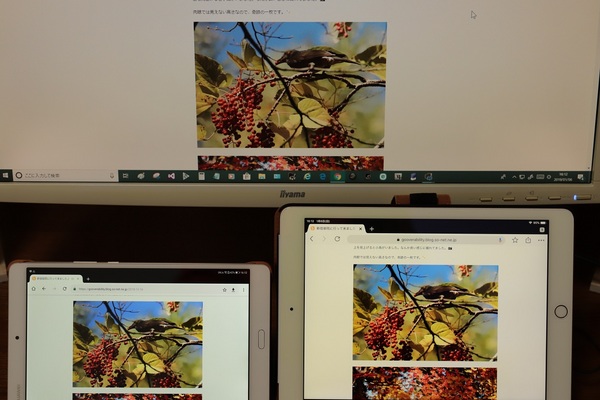
ここでようやく気が付いたので、カメラの角度をモニターに対して垂直に修正。
大体、こんな感じで表示することが可能です。
使うアプリで色の再現性にも多少のずれがあるみたいです。
Androidや iOSのモニタープロファイル格納先を調べていないので、どれぐらいの再現性かは確認
できていませんが、確認出来るようなら追加したいと思います。
試しにノートPCとかもやってみましたが、色の再現性は低いものの色のズレが無くなるので、
見比べるとちょっと全体的に色が薄いかな~と感じますが、やらないよりはやった方が全然
良くなります。(モニタープロファイルの最適化)
という訳で、モニターキャリブレーションお薦めです。![[ぴかぴか(新しい)]](https://blog.ss-blog.jp/_images_e/150.gif)
いつもご来訪して頂き、ありがとう御座います。![[るんるん]](https://blog.ss-blog.jp/_images_e/146.gif)












コメント 0